Development Environment Part 1 (.NET Development)
Overview
I always find it interesting to see how different people work. What tools they use and how they use them? Any plugins that they find useful? Even things like colour schemes and fonts that they like to work with. I find it helps discover new ways of working to make it more enjoyable or more efficient. Therefore in this first ‘Development’ blog post I will detail how I like to work, the tools I use and I’ll go into some of the reasons why I work in certain ways. This post will be in two parts, starting with .Net development as this is my day job and then I’ll go into the development I do outside of work as well.
I work as a software developer writing and maintaining .NET applications. These range from Windows forms applications to ASP.Net and ASP.Net MVC applications. As I’m sure you can imagine I use Visual Studio as my IDE for .Net development.
Colour theme and fonts
I’ll start by going over the fonts and colour schemes that I like to use.

The first thing you’ll notice is that I use a ‘dark’ colour scheme. I like to have my monitors very bright with a high contrast so if I were to use a ‘light’ colour scheme it would be too bright. The dark theme that I’m using at the moment is called Hamstu however prior to this I was a big fan of Sons of obsidian.
With regards to fonts I have always been a fan of Consolas since I discovered it in about 2007, however recently I have started using a customised version of Apples Menlo font called Meslo. I chose to start using this after changing fonts on my Mac (running Linux) at home and I wanted to use one font across all of my development environments. I find it’s really easy on the eyes and makes code very readable and clear. I also like the line spacing and larger font size as I find that having less code on the screen subconsciously makes you write methods that are shorter and more readable.

Vim in Visual Studio
I really enjoy working in VIM when I’m in Linux and the only way I could see for me to really improve my VimFoo was to use it all the time. Obviously this isn’t ideal for .Net development however since I found the VsVim extension for Visual Studio I’ve not gone back to using VS without it. I’m still only scraping the surface on the functionality that I’m using, but I try and learn to do things in new ways all the time. Being able to transfer the things I learn at work to my coding at home is fantastic!
I’m also using Vim as my main text editor in Windows, and a plugin called VimFx for Firefox to enable me to use vim commands to browse and navigate the web.
By using Vim commands in the places where I spend most of my time it becomes second nature and feels odd when I’m in an application that doesn’t support Vim commands. I often find myself hitting :w in Word or trying to select entire SQL scripts in SQL Management Studio using ggvG.
TDD Tools
I try and use the TDD methodology when I can in .NET and there are a few tools that I use to make the whole process faster.
Code snippets

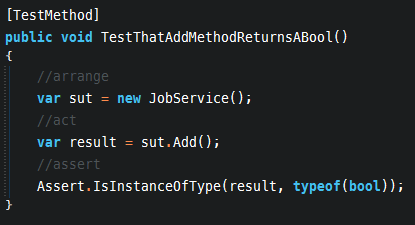
I like to use the AAA syntax when writing my unit tests and found that typing out the basic unit test syntax was a little frustrating. It was at this point I discovered code snippets in Visual Studio.
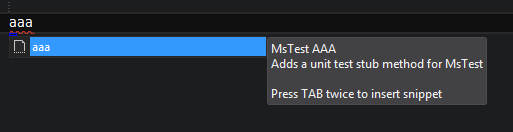
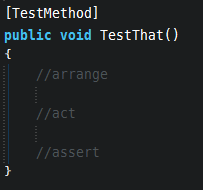
I wrote a custom code snippet so that all I had to do to create a unit test was type aaa and hit TAB twice and it would create a stub test method.


The code for this snippet is really simple..
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets
xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>MsTest AAA</Title>
<Author>Jason Underhill</Author>
<Description>Adds a unit test stub method for MsTest</Description>
<Shortcut>aaa</Shortcut>
</Header>
<Snippet>
<Code Language="CSharp">
<![CDATA[
[TestMethod]
public void TestThat(){
//arrange
//act
//assert
}]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
Continuous Tests
When developing in Ruby at home I’ve previously used Autotest to run my unit tests each time I update some code. This is really useful as you get feedback almost instantly.
A great utility that offers this functionality when developing in .Net, is called ContinuousTests (Previously MightyMoose).
Each time I save a unit test file or save some code that is unit tested, ContinuousTests detects those changes and runs only the tests that were affected by the code that has been changed. This means it doesn’t run all the unit tests in the solution when there’s no need to providing much faster feedback. As your test suite grows this becomes invaluable. It has windows that provide useful information, firstly the ‘Run output window’ which shows how many tests were run, and error messages for any failures, and secondly the ‘Last ran tests window’ which lists each test that was run and provides a traffic light system of the passing and failing tests.
Sometimes having multiple windows open for providing the feedback from your unit tests can get in the way, and take up valuable space on your display. If only there was a utility that could show a quick dialog that the tests passed and then disappear.. Something like Growl on the Mac perhaps? A quick google brought back Growl for Windows.
![]()
Growl provides the information I required in a small dialog at the corner of the screen with a very clear pass or fail and then I can move on. If I need any more information I can then go and open the ‘Run Output Window’.
Other Useful Plugins/Customisations
I recently found the MS Productivity Power Tools extensions which has a few nice features. The ones I like the most are..
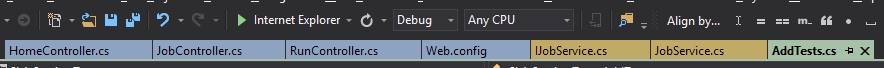
- Different colour tabs for each project in the solution

- Presentation mode, that enlarges all your fonts for when reviewing code on a projector.

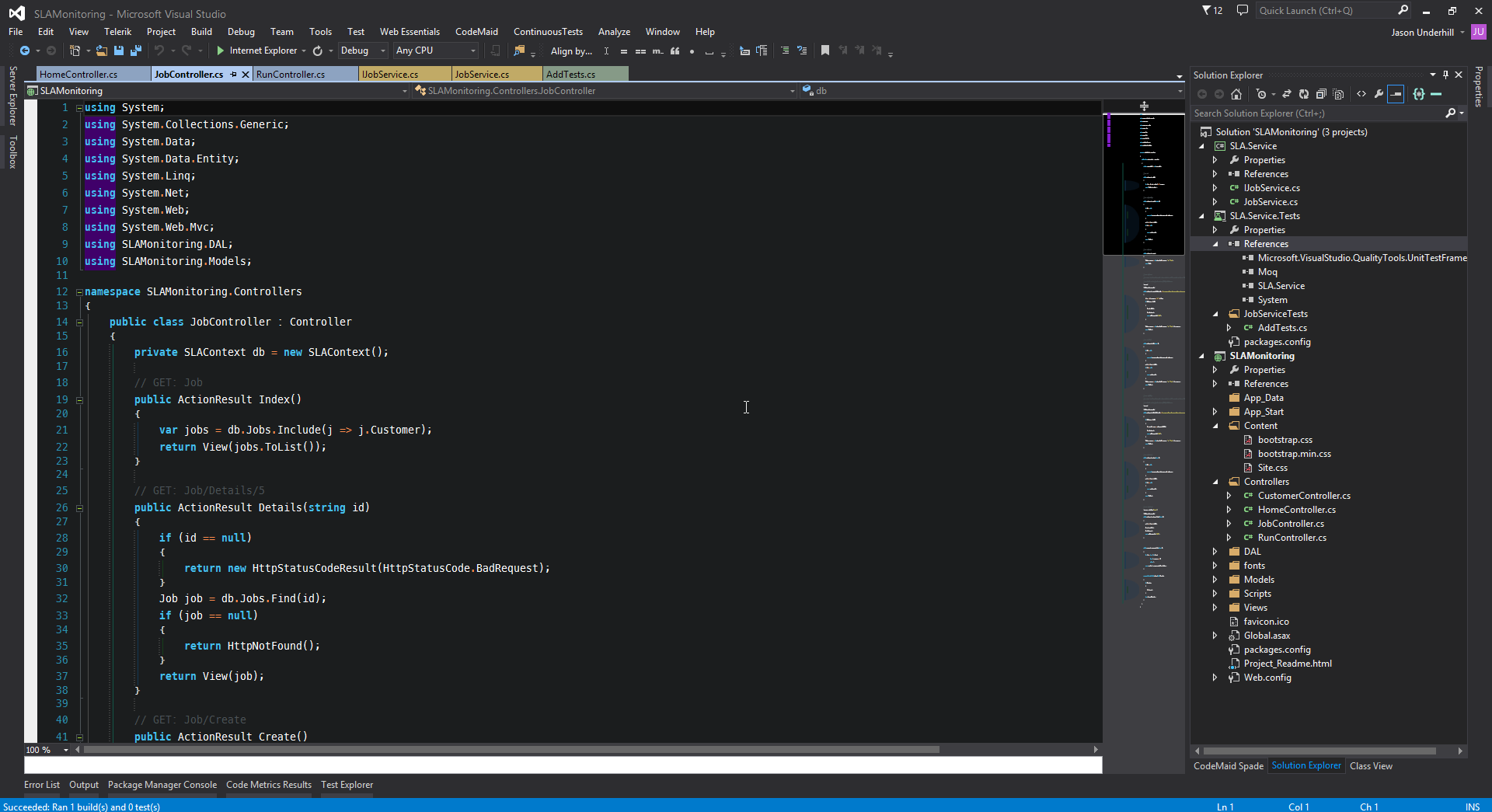
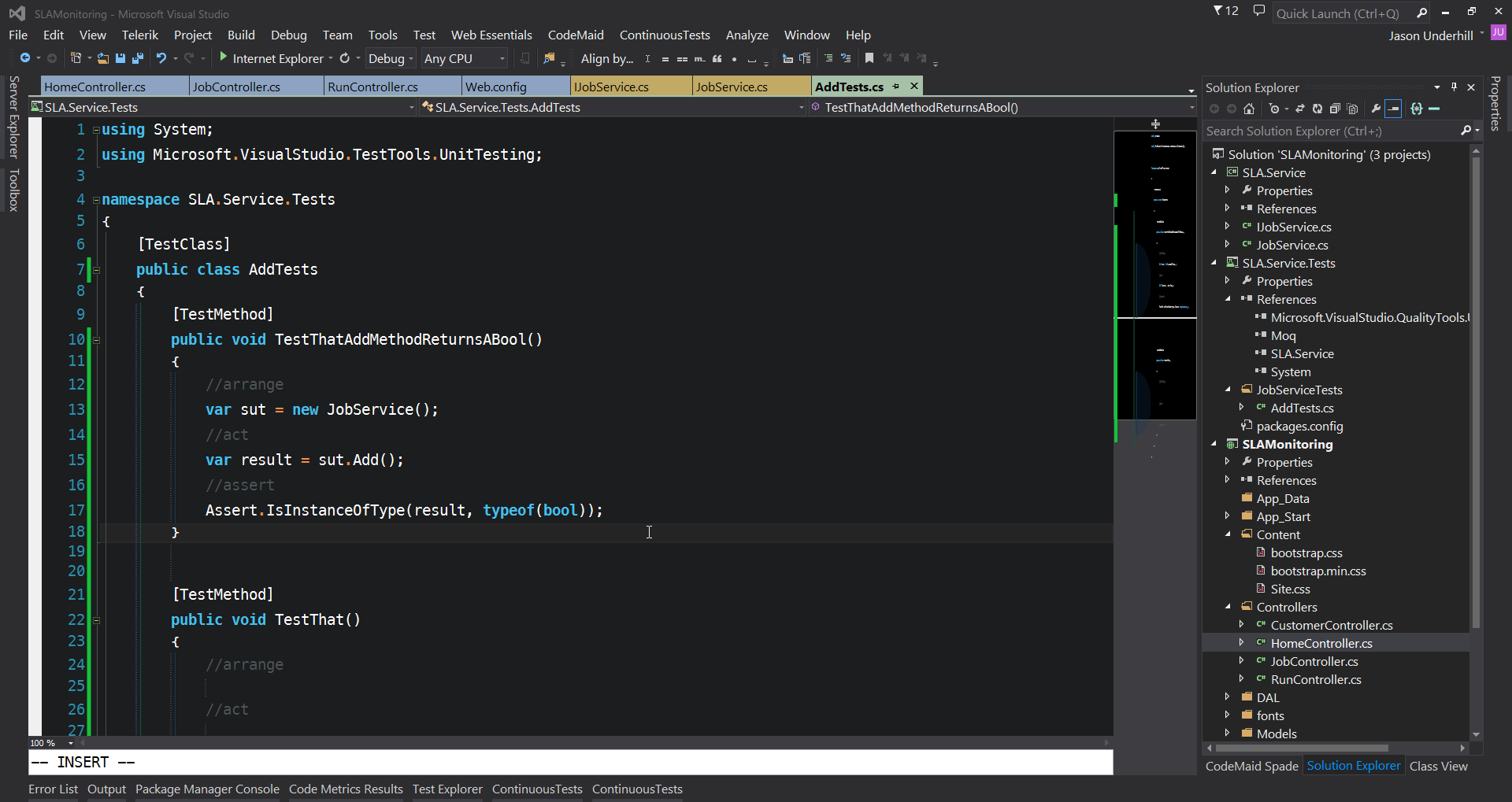
Another great plugin is Indent Lines, which displays guide lines to assist you in recognising the different levels of nesting/indentation within your code.
![]()
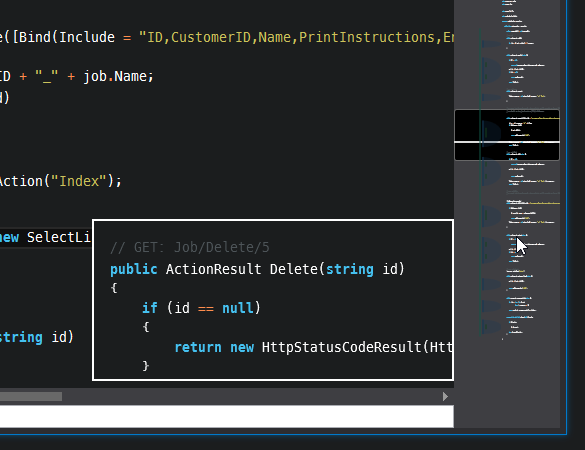
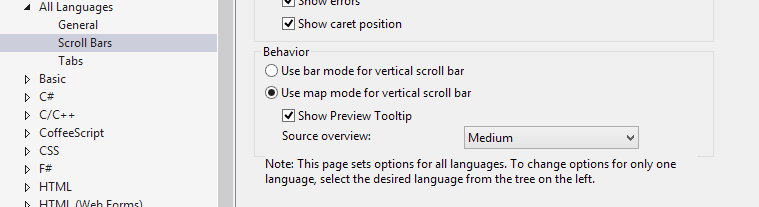
One feature of Visual Studio that isn’t enabled by default is the ‘Map mode’ scroll bar. This provides an overview of the document, how much is visible, where any breakpoints, compilation errors and changes are located in the file and a quick preview just by hovering your mouse over the map.

It’s really simple to enable, just go into Tools->Options and under Text Editor->All Languages->Scroll Bars you can check the Use map mode for vertical scroll bar box.

What am I missing?
There’s only one feature that comes to mind that I wish was available within Visual Studio and that is something that replicates the Ctrl-P plugin for Vim.